はじめに
外資就活開発チームでソフトウェアエンジニアをしている根本です。 今回は、外資就活プロダクトエンジニアリングチームの開発フローにトランクベース開発を導入する際の課題解決についてまとめます。
リプレイスの概要
現在、CakePHPからNext.jsとGoへのリプレイスに注力しています。
アプリケーション構成
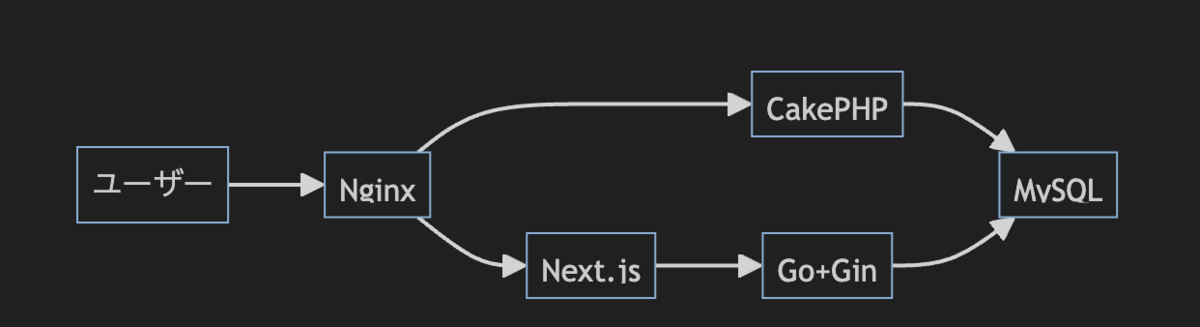
以下の図がアプリケーション部分の簡易的な構成となっており、既存のCakePHPを動かしつつ、その前のNginxでリプレイスが完了したページのpathのみNext.jsの方に向くようにルーティングを切り替えています。

featureブランチの生存期間が長い問題
特にフロントエンドに関しては、既存の仕様を考慮して一つのページを作り直す工数は、ページの一部の変更や修正の工数と比べると、一つ一つのユーザーに届けるレベルのリリースがどうしても大きなサイズ(1週間以上)になってしまいます。これを一つのfeatureブランチにまとめてからリリースしようとすると、他のブランチも並行して開発されるため、mainブランチへのマージのタイミングでブランチを切ってからその時点までにmainブランチに新しく入った変更との差分を解消するコストが発生してしまいます。加えて、コミットログが無駄に追加されてしまいます。この問題を解決するためにトランクベース開発を導入したいと考えました。
トランクベース開発
トランクベース開発は、State of DevOps ReportやLeanとDevOpsの科学(Accelerate)の著者であるDORAチームにより、ソフトウェア開発組織のパフォーマンスを高めるプラクティスとして推奨されている手法の一つです。
具体的な方法としては、以下のように記載されています。
自分の作業を小さなバッチに分割し、その作業を 1 日に少なくとも 1 回(場合によっては数回)トランクにマージすることでブランチの生存期間を短くする
したがって、トランクベース開発を導入することで、上記のブランチの生存期間が長くなる問題を解決することができると考えました。しかし、実現のために以下の課題を解決する必要がありました。
リプレイスとNext.jsの複合的課題
リプレイスやNext.js自体の問題ではないのですが、それらが二つ組み合わさることによって生じた課題がありました。今回の構成の場合、Next.jsのLinkやrouter.pushなどを使ったクライアントサイドナビゲーションで別のNext.jsのページに移動する場合、Nginxを介さずにページ遷移が行われてしまいます。それにより、単にNginxでルーティング制御を行うだけでは、Next.jsのページから開発中の(公開したくない)Next.jsのページに遷移できてしまいます。
解決策の検討
1. Feature Flagの導入
Feature Flagは変更や新しい機能を公開フラグをオンにするまでの間、プロダクションコードに入れておくがユーザーに公開せずにしておき、好きなタイミングで切り替えることができるようにする手法です。 トランクベース開発とセットで語られることが多く、最初に検討しましたが、この構成に導入するためには考えるべきことが多いです。
Feature Flagの実装方法として、フラグをどこで管理するかで色々な実装方針が考えられます。
具体的には、
- 環境変数で管理する
- データベースで管理する
- インメモリデータベースで管理する
- 商用サービスを使う
という4つを候補として考えました。しかし、それぞれに実装コスト・管理コスト・負荷などトレードオフがあるため、議論が複雑になってしまいます。
2. Next.jsでリダイレクトを行う
別の方向性として、まずフロントエンドのgithubレポジトリ(Next.js)だけにスコープを絞ってトランクベース開発を実現する方法を考えました。開発中のページにユーザーがアクセスできないようにすることは、Next.jsのサーバー側の処理(getServerSideProps)でNginxにリダイレクトを行うことで実現できます。
具体的な実装の工夫
開発中のページのパスのリストを設定ファイルとしてまとめておき、Next.jsのサーバーサイド側の共通ロジックにおいて、そのリスト内のパスにマッチするアクセスがあった時に、Nginxにリダイレクトを行うようにしています。これにより、公開非公開が一目で判断でき、各getServerSideProps内に記述するよりも実装ミスにより間違って公開されることを防げると考えています。
結論
結果的にNext.jsでリダイレクトを行うことで、Feature Flagの仕組みを導入するよりも単純に課題であったフロントエンドのトランクベース開発の準備ができました。リプレイスの完了後に新規開発を行なっていく上ではFeature Flagの導入の重要性が高いため、これから導入の議論していく予定です。
参考になった資料
- Feature Flagの実装方法について
Feature Flagを用いたサーバーサイドリリースの実装と柔軟な運用について
- Feature Flag管理サービスの比較について