はじめまして、xyz_iです。
これまでWebアプリケーションばかり作っていた自分が、1月からiOSアプリ開発を行っています。 いろいろと覚えないとならないことが多く四苦八苦してますが、アプリ開発経験のあるチームメンバーに助けられながらなんとかやっています。 そんな感じで1ヶ月ちょっとやってきて、はじめにこれは抑えておいた方が良いなと思ったことをいくつか挙げていきます。
ただし、作るアプリによって必要になってくるスキルや知識は全く異なってくると思います。今回の記事はあくまで自分自身が携わった部分での話になります。
この記事が対象としているのは、以下のような方です。
- iOSアプリ開発をこれから始めようとしていて、学習を始めている
- iOSアプリ開発を始めて間もない
AutoLayout
まずAutoLayoutの概要についてAppleの公式ドキュメントから引用してきますと、
Auto Layoutはアプリケーションのユーザインターフェイス(特に画面レイアウト)を作成するシステムで、要素間の関係を数学的に記述することによりこれを行います。 この関係を、個々の要素に対する制約、あるいは要素間の制約として定義します。 Auto Layoutを導入すれば、画面の大きさや向き、地域設定(言語など)の違いに応じて動的に変化する、汎用的な画面レイアウトを作り出すことができます。
要するに「UIパーツの位置関係を制約という形で定義し、それらの制約を守るように配置します」ということです。
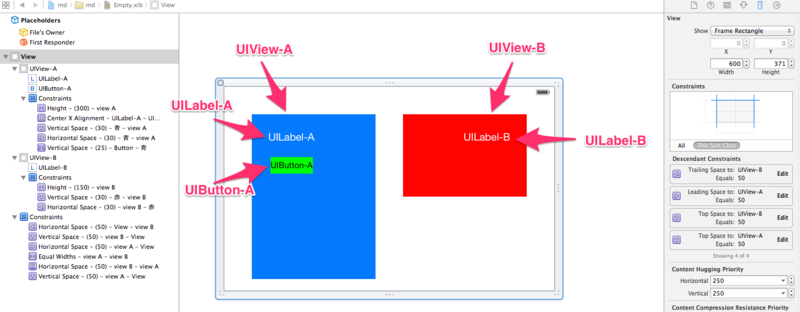
例として、以下のような配置を考えます。

これを実現するために、次のように制約を定義します。
- UIView-Aは親のビュー(Superview)の上端(Top)から50px、左端(Leading)から50px離して配置する
- UIView-Bは親のビュー(Superview)の上端(Top)から50px、右端(Trailing)から50px離して配置する
- UIView-AとUIView-Bの間は50px開けて配置する
- UIView-AとUIView-Bは同じ幅(width)を持つ
- UIView-Aの高さは300pxである
- UIView-Bの高さは150pxである
- UILabel-Aは親のビュー(UIView-A)の上端(Top)から30px、左端(Leading)から30px離して配置する
- UILabel-Bは親のビュー(UIView-B)の上端(Top)から30px、右端(Trailing)から30px離して配置する
- UIButton-AはUILabel-Aの下に25px離して配置する
- UILabel-AとUIButton-Aの横位置は真ん中で揃える(Center-X)
こういった指定を矛盾なく過不足なく設定することで、思った通りのレイアウトを実現することができます。 (背景色などの指定はそれぞれのUIパーツの属性の設定で行うので、AutoLayoutとは直接関係ありません。) また、各制約には優先度を設定することができるので、必要に応じて優先度を設定し、矛盾しないようにする必要があります。
AutoLayoutで、もう一点覚えておくべきこととして、LeadingとTrailingがあります。 これについては公式ドキュメントにドンピシャな表現があるので、それを引用します。
属性leadingとtrailingは、英語など左から右へ書く言語の場合はleftおよびrightと同じですが、ヘブライ語やアラビア語のように右から左へ書く言語ならば逆に、leadingおよびtrailingとrightおよびleftと同じ意味になります。
多言語化した時に、右から書く言語でも左から書く言語でも同じようなUIを実現するために、このように設定するようです。 設定時にも良く出てくるので覚えておく必要があります。
AutoLayout(制約)の設定
AutoLayout(制約)の設定はInterfaceBuilderでもコードでもできます。
基本的にはビジュアル的に確認できるInterfaceBuilderで設定するほうがわかりやすいように思いますが、コードで設定するほうが簡単な場合もあるかもしれません。 また、いったんInterfaceBuilderで設定しておいて、制約をOutletでViewやViewControllerなどに接続して、プログラム中で動的にその設定を変更するということもできます。 具体的なInterfaceBuilderの使い方やコードの書き方については、何か別のドキュメントを参照してください。
Storyboard
Storyboardは、下の画像のように画面のデザインを決めたり、それらの画面間の関係(画面遷移など)をビジュアル的に設定することができます。

iOSアプリの入門書では1つのStoryboardを使ってアプリ全体の画面遷移を定義していることが多いと思います。 しかし、実際の開発現場ではそのように使っていないことも多くあるようです。 上の画像では、ViewControllerが3つだけで画面遷移も単純なので良いのですが、画面が大量に増えて来て、お互いにリンクが貼られると…カオスになり得ます。 そして、Storyboardが巨大になるとそれだけ編集する人も多くなるので、頻繁にコンフリクトしてしまうという問題もあります。 それを避けるために、Storyboardを1画面ごとに分割した話のように画面遷移をStoryboardで管理しないというところもあります。 当社ハウテレビジョンもその一つです。 それぞれの開発スタイルによって最適解は変わってくると思いますので、いろいろ試してみるのが良いと思います。
また、Storyboardと似たものとしてxibがあります。 特に、Storyboardでの画面遷移を使っていないと、ほとんど同じもののようにも感じます。 これらの使い分けの指針の一つとして面白い議論があります。(http://qiita.com/gfx/items/dfd850749a1493e68513) 2012年2月時点のものですが、今でも参考になると思います。
UITableView
UITableViewはUIパーツの一つで、何らかのリストを一覧表示するときに使用するViewです。 下の画像のようなイメージです。(これはMaster-Detail Applicationをノーカスタマイズで実行した時の画面です。)

UITableViewはセルのデザインを独自に決めたり、ヘッダやフッタを付けることによりかなり柔軟に使うことができ、応用範囲がとても広いです。 現在開発中のアプリでもよく使っています。(おそらく、半分以上の時間UITableView関係のコードを触っています。) これが自由に使えるようになると非常に強力な武器になること間違いなしです。
おおまかな枠組みであれば、XcodeのFiile > New > ProjectでMaster-Detail Applicationを作成することができます。
この場合、UINavigationController付きの実装ですが、雰囲気は掴めると思います。
より実践的な内容を知りたい場合は、mixiさんのiOS Trainingの説明がとてもわかりやすくおすすめです。(UITableView以外の記事もとても参考になります!)
mergepbx
gitを使って複数人で開発を行っていると、project.pbxprojというファイルが(おそらくほぼ確実に)コンフリクトします。
mergepbxというツールを使うことで、上手くマージしてくれるようになります。
コンフリクトが発生して無駄に神経をすり減らさないよう、最初から設定しておくことをお勧めします。
まとめ
以上、1ヶ月ちょっと開発を進める中で、頻繁に調べたことを中心に書いてきました。
少しでも学習・開発の取っ掛かりとしていただければと思います。