はじめに
こんにちは、外資就活ドットコムの開発をやっている大平 (![]() id:so_sky) です。
id:so_sky) です。
最近、業務の中でファイルアップロードのためのUIを実装する機会があったので、紹介します。
環境
弊社では、Next.js + TypeScript + Tailwind CSS を用いて外資就活ドットコムのフロントエンド開発を行っています。また、開発効率を向上させるためにUIライブラリとしてMantineを使用しています。今回は、Mantineを用いたファイルアップロードUIの実装方法についていくつかまとめます。
使用するコンポーネント
Dropzone
https://mantine.dev/x/dropzone/
ドラッグ&ドロップでファイルを入力することができるコンポーネントです。
実装例
以下にDropzoneを用いた実装例を記載します。具体的な処理やクラス指定などは省略してます。
<div> <Text>形式: 画像</Text> <Text>ファイル上限サイズ: 20MB</Text> <Dropzone onDrop={(files) => { // ファイル操作 }} maxSize={20 * 1024 ** 2} // <- データサイズ上限を指定できる accept={IMAGE_MIME_TYPE} // <- 許容するファイルの拡張子を指定できる > <Group> <Dropzone.Accept> <div> {/* 成功時のアイコン */} </div> </Dropzone.Accept> <Dropzone.Reject> <div> {/* 失敗時のアイコン */} </div> </Dropzone.Reject> <Dropzone.Idle> <div> <div> {/* アイコン */} <Text> ファイルをドラッグ&ドロップ </Text> </div> <div> {isUpload ? ( <div> <Text> {uploadFile.name} </Text> <img src={URL.createObjectURL(uploadFile)} alt={uploadFile.name} /> </div> ) : ( <Text> ファイルが選択されていません </Text> )} </div> </div> </Dropzone.Idle> </Group> </Dropzone> </div>
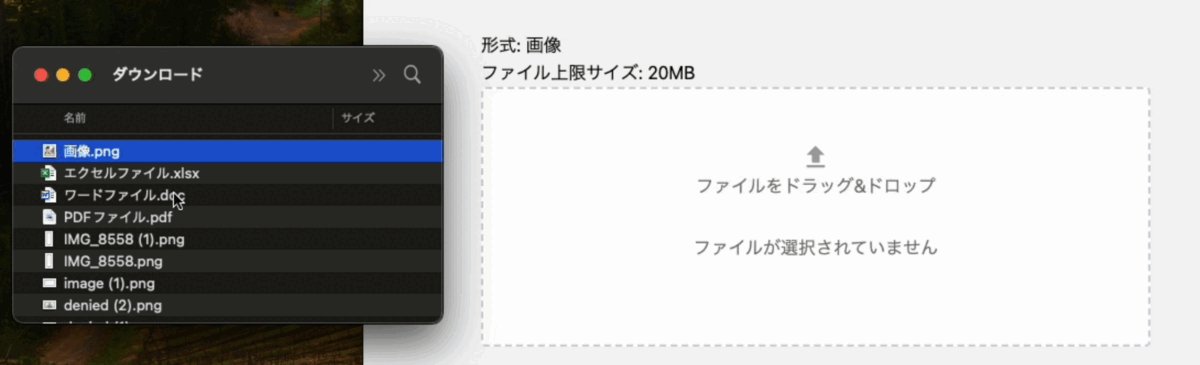
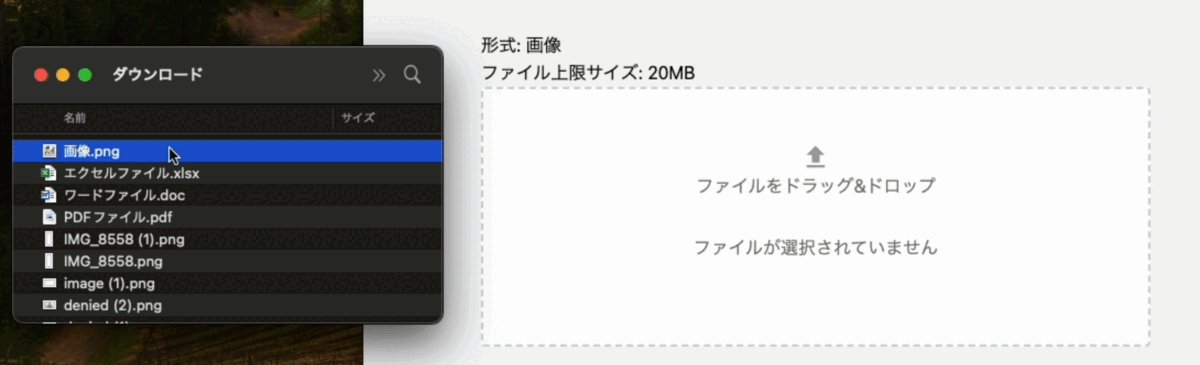
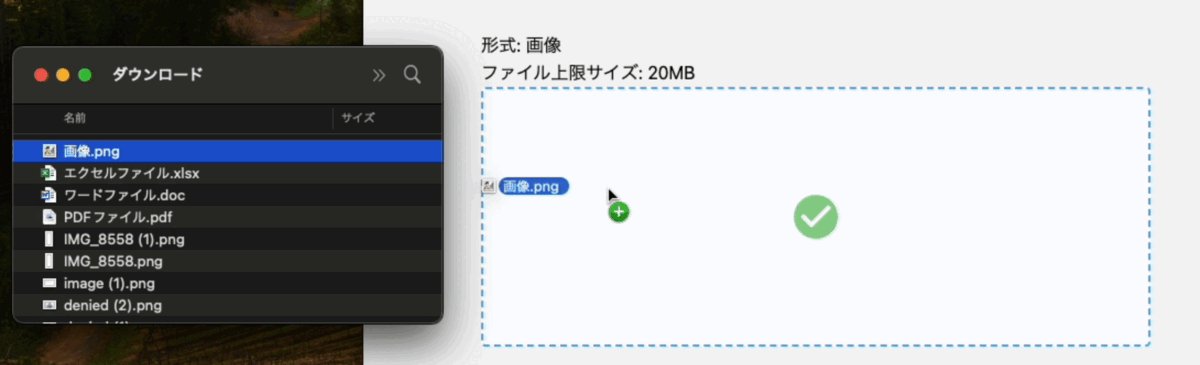
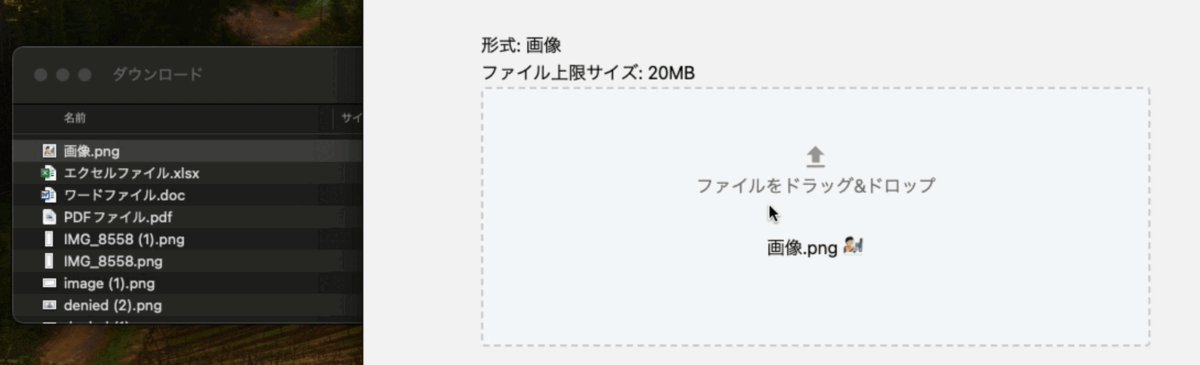
デモ


クリックすることでフォルダ内から選択することもできます。

その他
Dropzone以外にも、FileInputコンポーネントやFileButtonコンポーネントを利用することでも、実装することができます。実際、私がスマホサイズ用の画面を実装する際には、ドラッグ&ドロップ機能は必要ないので、FileInputコンポーネントを利用しました。
https://mantine.dev/core/file-input/
https://mantine.dev/core/file-button/
最後に
今回はMantineを用いてファイルアップロードUIを実装をする際に利用できるコンポーネントの紹介をしました。
Mantineを日頃から利用していても、意外と存在を知らないコンポーネントは存在し、その存在を知った時にとても嬉しい気持ちになります。
まだまだ利用したことがないコンポーネントやこれからのアップデートで増えるものもあると思うので、これからも楽しんでMantineを利用していこうと思います。