弊社ハウテレビジョンでは、毎週一日R&D dayという名目で、業務と直接関係しない技術を学んでみたり、今まであまり触れてこなかった領域を調べたりしています。
通常業務ではいわゆる「動的な」サイトを作成しているため、意外と静的なサイト作成に触れてきませんでした。
という訳で、今回は静的なサイトをいかに簡単に作れるか、調査・実践しました。
折角なので、前々から使おうと思っていたMaterial Component for the web (MDC) を利用します。
やること
- 静的サイトの1ページを作ります
- 固定ツールバー(ヘッダー)付き
- デザインは1から組み上げることとします(既存のテーマに頼らない)
- Material Component for the web (MDC)を使います
やったことを以下の流れで記載します。
- 静的サイトジェネレーターの選定
- デザイン
- デプロイ先の選定
手順
静的サイトジェネレーターの選定
お手軽に作る上で、利用者の多さは非常に重要です。
というわけで、StaticGenを参考にして人気のあるリポジトリを探してみます。
見てみると、Jekyllは未だ衰えない人気があり、ドキュメントも整備されています。
今回はこちらを使って組み上げることにします。
デザイン
今回はマテリアルデザインで仕上げてみようと思います。
Material Design Liteの後継であるMaterial Components for the webをライブラリとして用います。
MDCのインストール
package.json をnpm init などで作成し、MDCをインストールします。
npm install --save material-components-web
node_modules の中に必要なファイルが出来上がりますので、これをHTMLから利用します。
Getting startedでも述べられているように、CDNを使ったり、コンポーネントごとのインストールもできますので、用途にあわせて使い分けることができます。
デザインを考える
MDCではリポジトリの中に各コンポーネントのdemoが用意されています。
また、実際に動いているサンプルがホスティングされています(GAEなあたりGoogleらしさを感じさせます)。
これらや、他のマテリアルデザインで作られているサイトを参考にしてデザインを考えます。
本題とは逸れますが、以下にマテリアルデザイン系のお役立ちリンクを少しだけ記載しておきます。
マテリアルデザインは現在非常に勢いがあり、日々新しい物がでてきているため、サンプルには事欠きません。
- Google Design
- material.io
- MaterialUp - uplabs
- SHOWCASE - Material Design Lite
- Showcase - material-ui
簡素なページを作る
大まかにデザインが決まったらコーディングをしてゆきます。
1ファイルだと見づらいため、Directory structure - Jekyllを参考にファイルを分割して配置します。
まずは/layout/_default.html にMDCを利用する骨子を作ります。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>{{ title }}</title> <link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500" rel="stylesheet"> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"> <link rel="stylesheet" href="node_modules/material-components-web/dist/material-components-web.css"> </head> <body class="mdc-typography demo-body"> {% include header.html %} { content } <script src="node_modules/material-components-web/dist/material-components-web.js"></script> <script>mdc.autoInit();</script> </body> </html>
このレイアウトファイルを使って各ページを構成します(今回は1ファイルだけですが)。
ヘッダーは別ファイルにして切り出し、各ページの内容のみそれぞれのファイルに書いてゆきます。
_includes/header.html は以下のように、固定toolbarを配置します。
<header class="mdc-toolbar mdc-toolbar--fixed"> <section class="mdc-toolbar__section mdc-toolbar__section--align-start"> <span class="mdc-toolbar__title">Title</span> </section> <section class="mdc-toolbar__section mdc-toolbar__section--align-end"> <span>Action</span> </section> </header>
index.html はとりあえずh2だけ置いておきます。
固定ツールバーなので、mdc-toolbar-fixed-adjust を指定しないと文字がツールバーにめり込んでしまいます。
--- layout: default --- <main class="mdc-toolbar-fixed-adjust"> <h2 class="mdc-typography--display2">Hello!</h2> </main>
ここまで書くと、以下のような表示結果になりました。

グリッドレイアウト
デモページにあるように、グリッドレイアウトも簡単に行えます。
カードをグリッドで表示してみます。
画像が無いと見栄えがしないので、FlickerでCreative Commonsの画像を拾ってきました。
https://www.flickr.com/photos/kamikura/1437333121
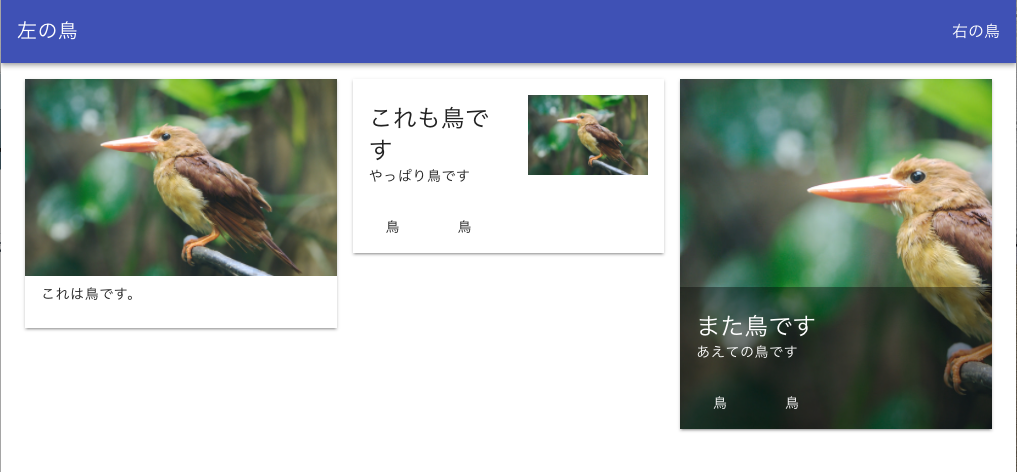
index.html を以下のように、グリッドレイアウトでカードを3つ表示するように変更しました。
--- layout: default --- <style> .card__16-9-media { background-image: url("images/bird.jpg"); background-size: cover; background-repeat: no-repeat; height: 12.313rem; /* 197sp, for 16:9 ratio with 350sp demo card width */ } .card__big-image { height: 21.875rem; /* 350sp */ background-image: url("images/bird.jpg"); background-size: cover; background-repeat: no-repeat; } .card__big-image .mdc-card__primary, .card__big-image .mdc-card__actions { background: rgba(0, 0, 0, .4); } </style> <main class="mdc-toolbar-fixed-adjust"> <div class="mdc-layout-grid"> <div class="mdc-layout-grid__cell mdc-layout-grid__cell--span-4"> <div class="mdc-card demo-card"> <section class="mdc-card__media card__16-9-media"></section> <section class="mdc-card__supporting-text"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor. </section> </div> </div> <div class="mdc-layout-grid__cell mdc-layout-grid__cell--span-4"> <div class="mdc-card demo-card"> <div class="mdc-card__horizontal-block"> <section class="mdc-card__primary"> <h1 class="mdc-card__title mdc-card__title--large">Title here</h1> <h2 class="mdc-card__subtitle">Subtitle here</h2> </section> <img class="mdc-card__media-item" src="images/bird.jpg" /> </div> <section class="mdc-card__actions"> <button class="mdc-button mdc-button--compact mdc-card__action">Action 1</button> <button class="mdc-button mdc-button--compact mdc-card__action">Action 2</button> </section> </div> </div> <div class="mdc-layout-grid__cell mdc-layout-grid__cell--span-4"> <div class="mdc-card mdc-card--theme-dark demo-card card__big-image"> <section class="mdc-card__primary"> <h1 class="mdc-card__title mdc-card__title--large">Title goes here</h1> <h2 class="mdc-card__subtitle">Subtitle here</h2> </section> <section class="mdc-card__actions"> <button class="mdc-button mdc-button--compact mdc-button--theme-dark mdc-card__action">Action 1</button> <button class="mdc-button mdc-button--compact mdc-button--theme-dark mdc-card__action">Action 2</button> </section> </div> </div> </div> </main>
表示は以下のようになりました。
ウィンドウサイズにあわせて配置が変わっています。



グリッドデザインもMDCを使うと簡単に利用できました。
デプロイ先の選定
S3やGithub Pagesなどの選択肢もありますが、ビルドを含めたワークフローも管理して欲しいため、Netlifyを使います。
独自ドメインも付けられるので、ちょっとしたサイトを公開するには十分だと思います。
まず、githubに上記のコードを含めたリポジトリをpushします。
その後、Netlify上で対象リポジトリへ連携設定を行い、jekyll に対する設定がされていることを確認します。
なんとこれだけで、bundle install からjekyll build 、npm install を行ってデプロイがなされます。
xxx.netlify.com のアドレスが発行されるので、これにアクセスするとローカルで見ていた画面と同様に表示がされるかと思います。
更新する
一度設定をしてしまえば、後はgithubの該当ブランチに更新があるたびに自動でデプロイが行われます。
ローカルで文言を変更して、git push やプルリクをマージします。
しばらくしてからNetlifyのデプロイ状況を見ると、自動で更新がなされていることがわかります。
とてもお手軽です。

まとめ
Jekyll、MDC、Netlify(+github)を使うことで、非常に簡単に「生成・デザイン・デプロイ」の一連の作業が行えました。
今回は一人で開発しましたが、開発者が複数人になっても通常のgitとフローが同じため分かりやすいです。
複数人でページデザインの確認を行ったり、プロトタイプを上げる際に特に有用ですので、ぜひ上記構成を検討してみてください。
おまけ
ハウテレビジョンでは、静的サイトの可能性を探る鳥が好きな仲間を募集しています。
Webエンジニア
エンジニアインターンシップ