PhpStormのインストール後わたくし津田が設定した内容を共有します。 ただ、すでにweb上には無数のドキュメントが存在しているので、本稿ではマイナーな、だけど痒い所に手が届く設定を中心に書いています。
無数のドキュメント
- PhpStormの設定 - Qiita
- PhpStormで効率良く開発するための設定その1 | karakaram-blog
- 「PhpStormで始める快適なWebアプリケーション開発」について話してきた #phpcon2013 - PhpStormと僕
vimキーバインドにした
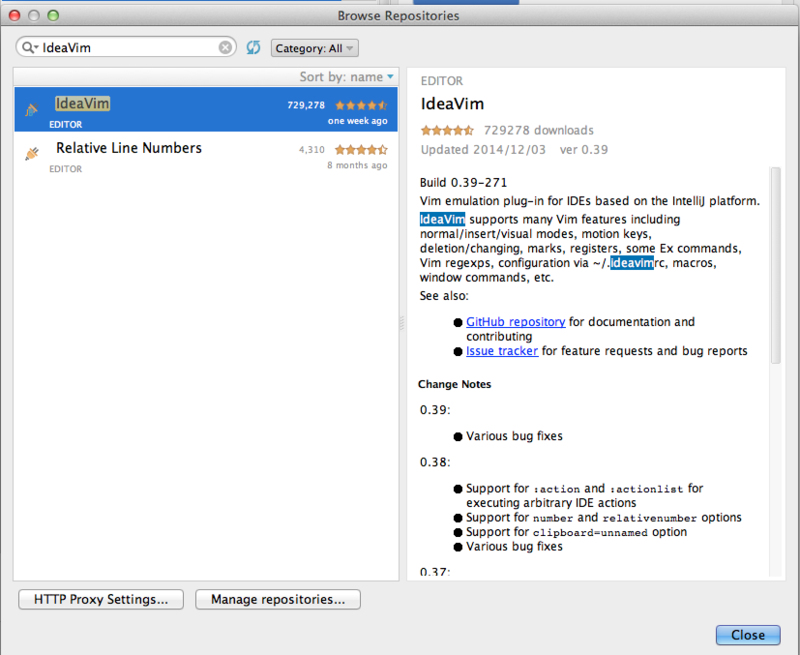
IdeaVim というプラグインを入れて、vimキーバインドにします。
- メニューで PhpStorm -> Preferences -> Plugins -> Brouse repositories と開く
- 検索窓で "IdeaVim" と検索
- 右ペインの「InstallPlugin」ボタンクリックしてインストール
- 自動で再起動

いらないディレクトリを非表示に
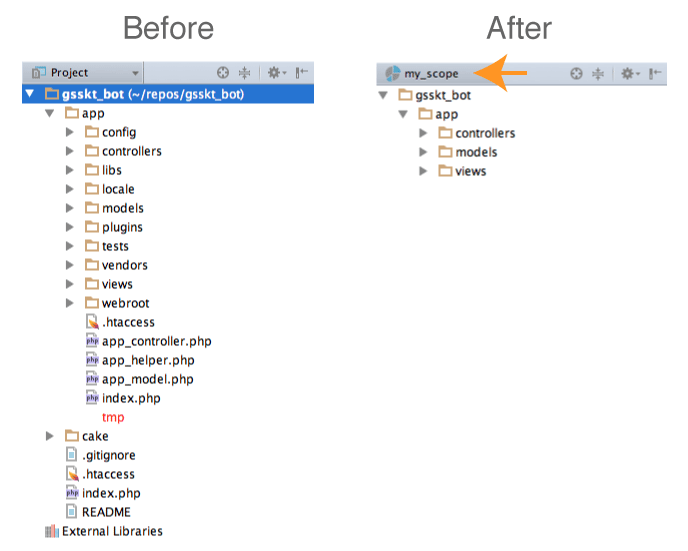
最初に File -> Open してルートディレクトリを設定すると、左ペインにはズラッとディレクトリツリーが展開されます。 さて、これらのディレクトリの中には lib や plugin など滅多に触らないものが含まれているはずです。 これらのディレクトリを隠しておくと、ジワジワと開発効率が上がります。

- メニューで PhpStorm -> Preferences -> Scopes と開く
- 左上の + をクリック
- Local を選択して適当な名前をつける
- 必要なディレクトリを選択して Include もしくは Include Recursively
- OKで設定終了
- ディレクトリツリーの左上の "Project" というセレクトボックスから、自分が作ったスコープを選ぶ
こうして、開発対象のディレクトリを選択していくことで、ディレクトリがスッキリします。 また、ディレクトリの奥深くに眠っているファイルへのアクセスもスムーズに出来るようになります。
<?php ?> タグを Emmet ( Zen-Coding ) で入力できるようにした
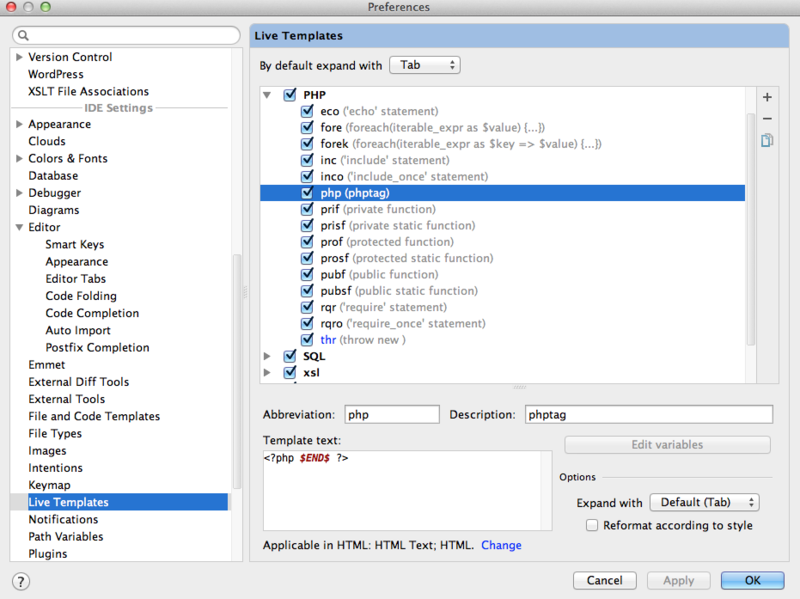
PhpStormは "Live Template" という仕組みで Emmet に対応しており、しかも簡単に拡張できるようになっています。 今回は <?php ?> タグを簡単に出力できるようにしてみましょう。
- メニューで PhpStorm -> Preferences -> Live Templates と開く
- "PHP" を開き右上の + をクリック。"1. Live Template" を選択する
- 以下のように設定する
- Abbreviation : php
- Template text : <?php $END$ ?>
- Applicable in : HTML にチェック
- PHPスクリプトの "phpタグ外"" で "php" と入力してTabを押す。

おわりに
社内でPhpStormがもっと普及しますように。