津田です。先日9/22にコーポレートサイトをリニューアルしたのでよろしければご覧ください。
さて、前回の記事ではGoogleTagManagerの概要を書きました。 その記事で
エンジニアでなくても好きなボタンやリンクにクリックイベントを設置できるのが素晴らしい
という話をしました。今回はそのやり方について具体的に書いていきます。
GoogleTagManager(以下GTM) の導入
GTMの導入がまだの場合は導入を済ませてください。GTMを使った GoogleAnalytics タグの設置方法については世の中に多くの解説記事があるので、それらを参考にしましょう。
Googleタグマネージャを使ってユニバーサルアナリティクスを導入する手順 | Google アナリティクス
Googleタグマネージャ 初期設定の手順、使い方まとめ ++ SEO HACKS公式ブログ
マーケター必見!GoogleTagManagerが便利すぎる! | スマートフォン&モバイルEC事例ノウハウ集|モバイルファーストラボ
今回の課題
それではイベントの設置を始めます。今回は以下のような要望を例にとってみます。
Ajaxで送信しているフォームの「送信する」ボタンのクリック数が知りたい。
「送信する」ボタンを押してもページ遷移しないので、遷移先のPV数をクリック数として扱うこともできません。 そこで、ボタンにクリックイベントを設置する必要がありますが、これまでは javascript のコードを追記することでイベントを設置していました。 しかし、GTMがあれば管理画面からイベントを設置することができます。
1. ページトラッキングタグの設置
PVを取得するためのタグです。GTMでAnalyticsを設置した方はすでに設定済みかもしれません。その場合は 2. クリックリスナーの設置 まで飛ばしてください。
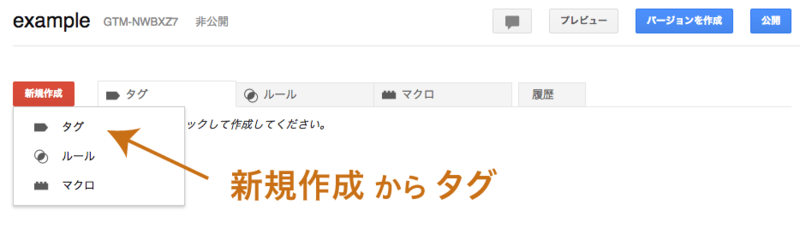
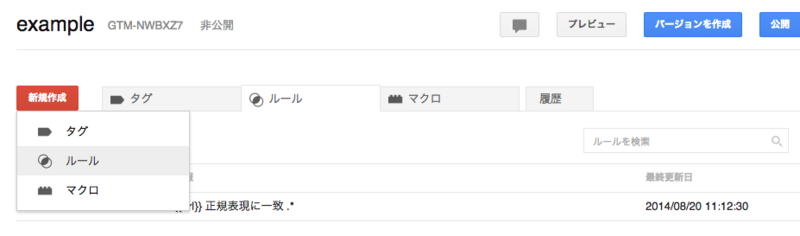
まず、「新規作成」から「タグ」を選択します

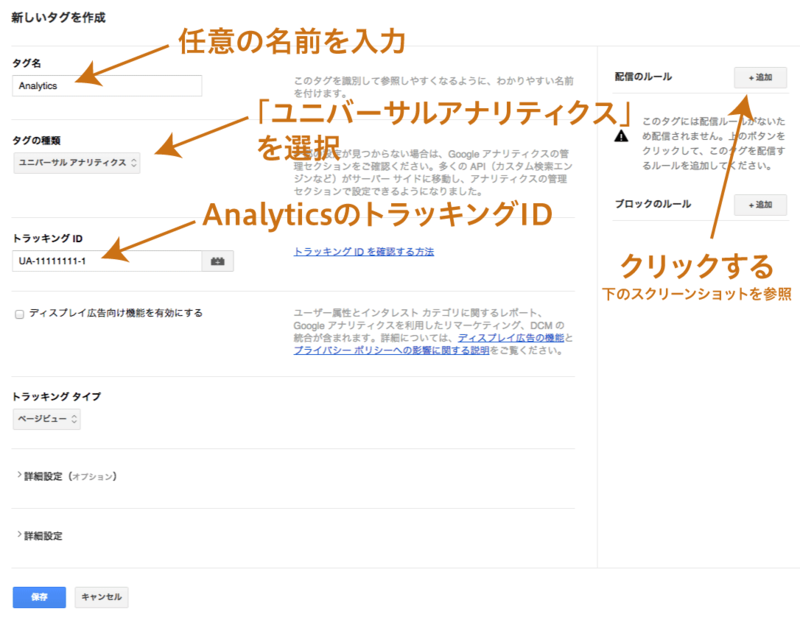
名前とトラッキングIDを入力し、ルールの新規追加をクリックします

ルールは「既存のルールから選択」の「すべてのページ」にしてください

「保存」すると以下のようにタグが追加されているはずです

2. クリックリスナーの設置
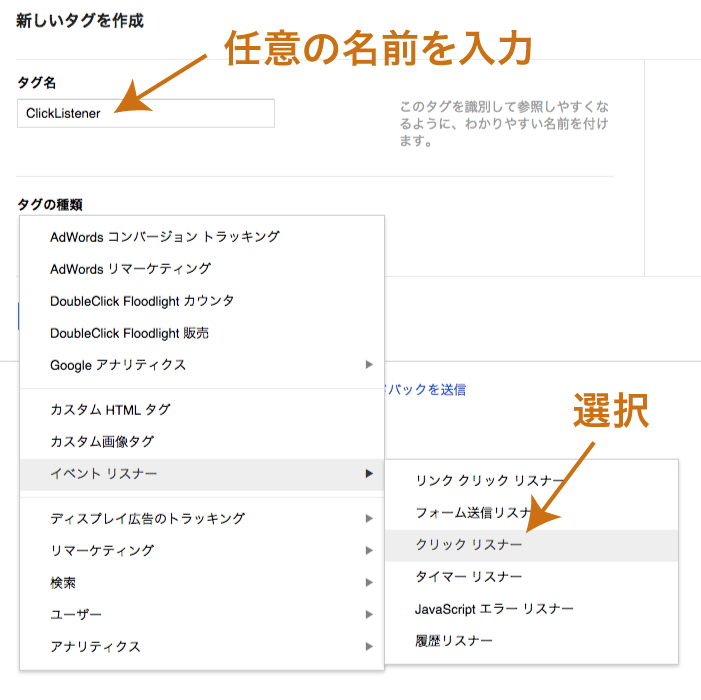
つぎに、クリックイベントを拾うためのタグを設置します。まず、「新規作成」から「タグ」を選択してください。
そして、タグの新規追加画面で以下のように設定します。

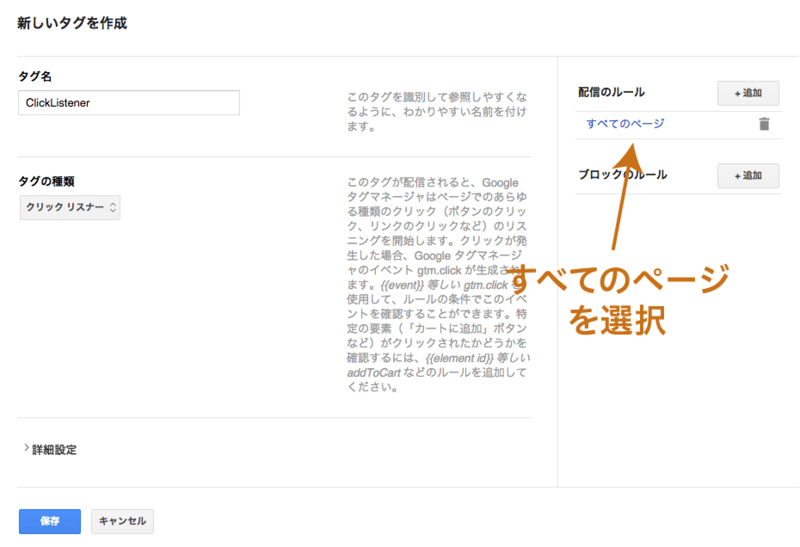
そして、ルールには「既存のルールから選択」の「すべてのページ」を選択します。

「保存」すると以下のようにタグが追加されているはずです。

3. ルールの作成
「どのボタンのクリックをカウントするのか」を決定する「ルール」を作ります。 その前に、クリックのカウントをしたい対象のボタンのidを取得しましょう。 今回は以下のように "contact_send" というidが振られている前提で話を進めます。
# Ajaxで送信するお問い合わせフォームの送信ボタン <button id="contact_send">送信する</button>
もしボタンにidが振られていなかったら、2つの選択肢があります。
- エンジニアに頼んでボタンにidを付けてもらう
- id以外でボタンを識別する方法を考える
2の方は話が複雑になるので、今回は1の方法が可能である前提で進みます。
ボタンのidが判明したらまず、「新規作成」から「ルール」を選択します。

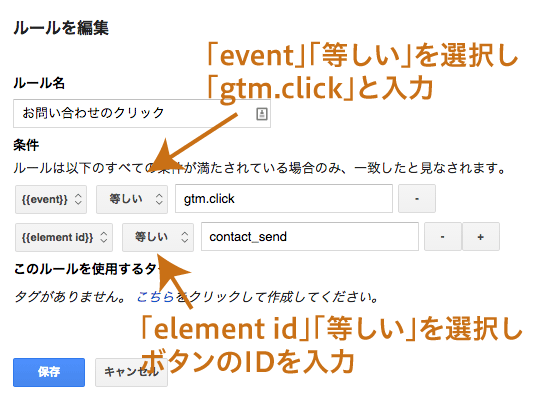
そしてルール名に任意の名前をつけ、2つの条件を追加します。 一つは「event」「等しい」 と選択し 「gtm.click」と入力したもの。 もう一つは「element id」「等しい」と選択し、入力欄にボタンのidを入力したものです。

「保存」すると、ルールのタブは以下のようになっているはずです。

3. イベントタグの設置
さて、最後にイベントタグを設置します。 「新規追加」から「タグ」を選択してください。
そして、新規追加ページで以下のように選択します。

このタグのルールは2で新しく作ったルール"のみ"を選択するようにしてください。

「保存」すると、タグの構成は以下のようになります。

4. 公開!!
ここまでで、設定は完了です。 公開してクリックイベントが計測できていることを確認しましょう。
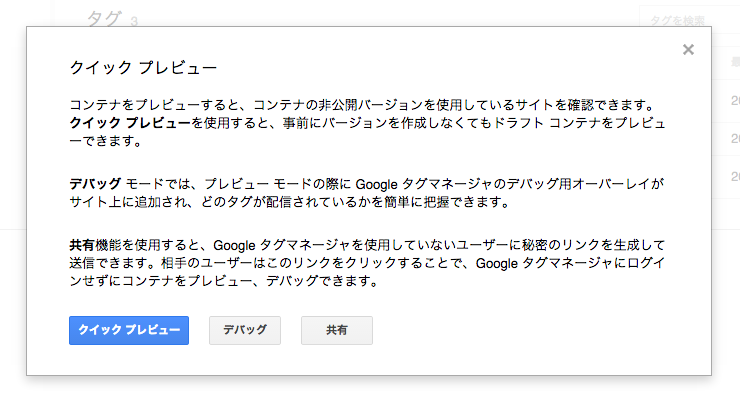
GTMの便利な機能として、「デバッグ」があります。 デバッグボタンを押した状態でサイトを見に行くと、どんなタグが発行されているかひと目でわかるので、一度試してみてください。

おわりに
やや手順は面倒ですが、慣れれば縦横無尽にイベントを設定できるようになります。 エンジニアは面倒なイベントの設定から開放され、マーケターは機動的な計測が可能になります。 ぜひGTMの導入を検討してみてください。